The Kolab skins
Some users probably remember when we first released the new Responsive skin back in 2018. Since then, the responsive skin has been developed further, some improvements were made, and the skin was promoted to be the default skin for new Kolab Now users.
We in the Kolab Now team love the Responsive skin, and we were not going to miss the old static skin when it was not deployed during the update to the latest version of the webclient. We had only received positive feedback about the responsive skin so far, but it turned out that some users still were very fond of the old look and feel.
As mentioned, we are absolutely fans of the Responsive skin; we were already back when you had to take steps to change into it. Apart from the many positive effects and features listed in the old blog post – the way that it uses the available space, and thus makes it possible to use on all screen sizes – also on mobile devices – and the way that it keeps the menu content as much as possible through changes, makes it intuitive and easy to use.
So we were surprised by the calls from some users to get the old static skin back. We are of course going to do what we can to make as many of our users as happy as we can. Although it is taking a bit of extra work to port the old skin forward to newer versions of python and php, we are doing that, and we should be able to release the new-old-static skin as an option within the coming weeks.
Adding this option is a non intrusive change, and will not impact other systems. Therefore we do not declare a service window for it. We will update the blog when it is done and users can change back to 2015 via Settings -> Preferences -> User interface when the update is done (wait for the update..).
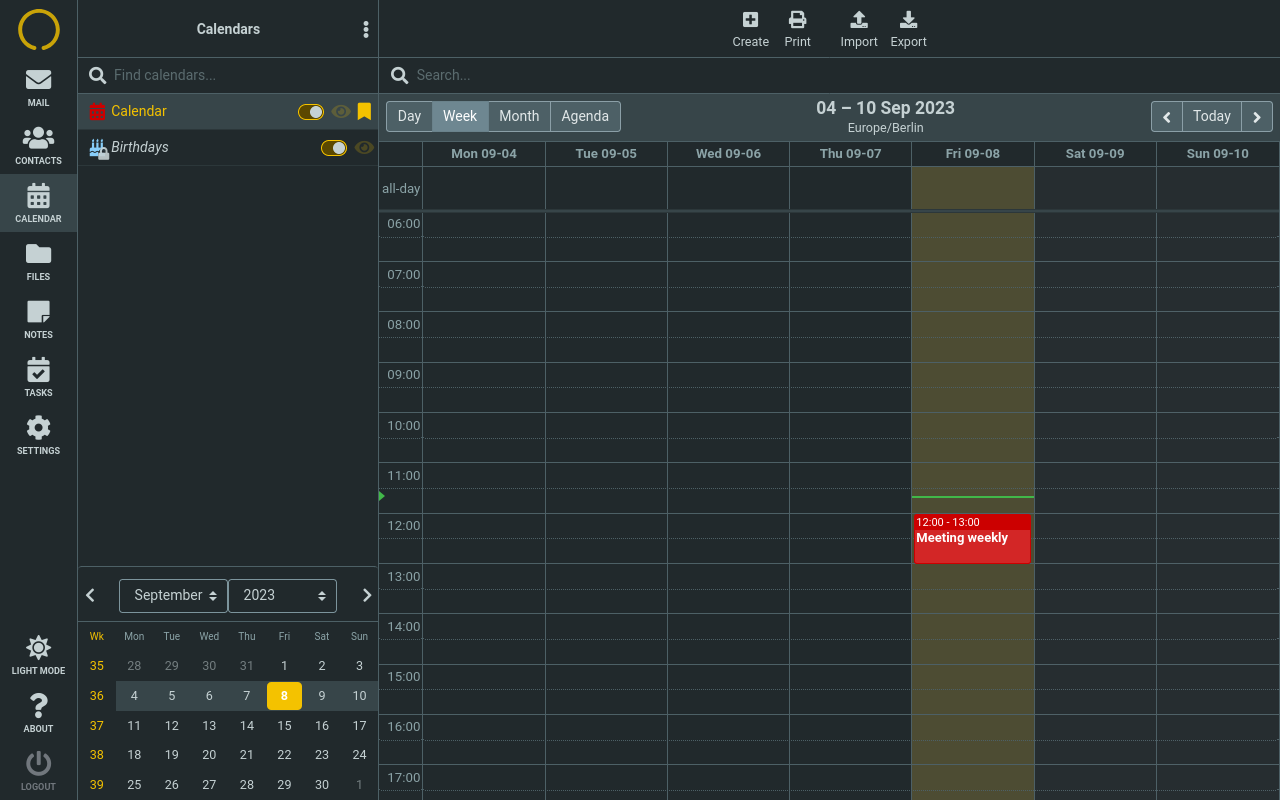
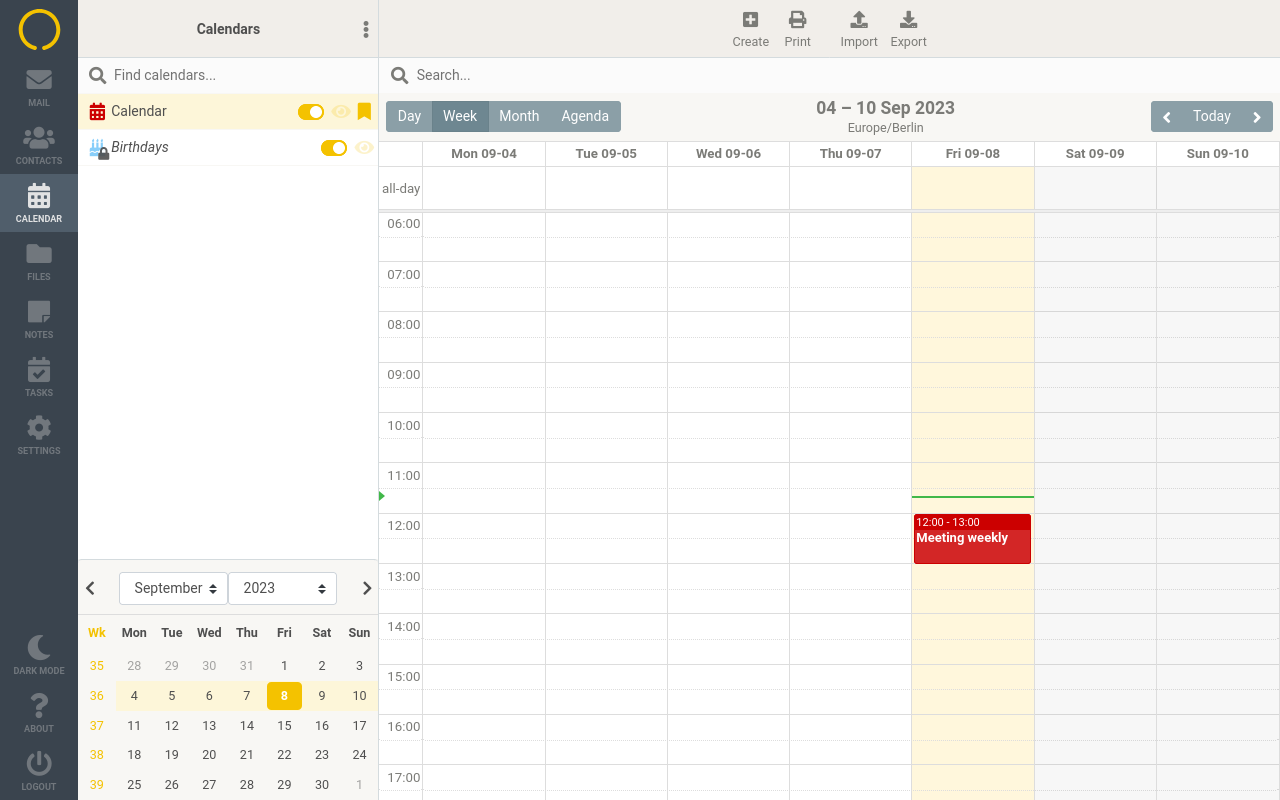
Before changing back to the static world, perhaps one wants to check out the newly added dark mode of the Responsive skin. It can be enabled with the Dark mode icon above the question mark in the left side menu:
 |
 |
 |
 |
